GSoC'20 : Preparing for takeoff - Part II : Integrating ReactJS with ElectronJS

Week 3 of GSoC'20
Its been almost three weeks since my inception into the GSoC'20 program and I can truly say that this was the most interesting week since Week1(obviously many more to come😀😀). The reason why I say this is, I learned a new and interesting stuff about integrating ReactJS with ElectronJS using Webpack. So lets dig into the the technicalities.
Electron + React + Webpack = Tada🔥🔥
So, previously I used to develop Electron apps with VanillaJS or plain CSS and JavaScript. But with the advent of this project needing a great UI/UX for users, I decided to use ReactJS as a frontend library here in this project. The reason of using ReactJS is its robust material-ui library and great compatibility with ElectronJS.
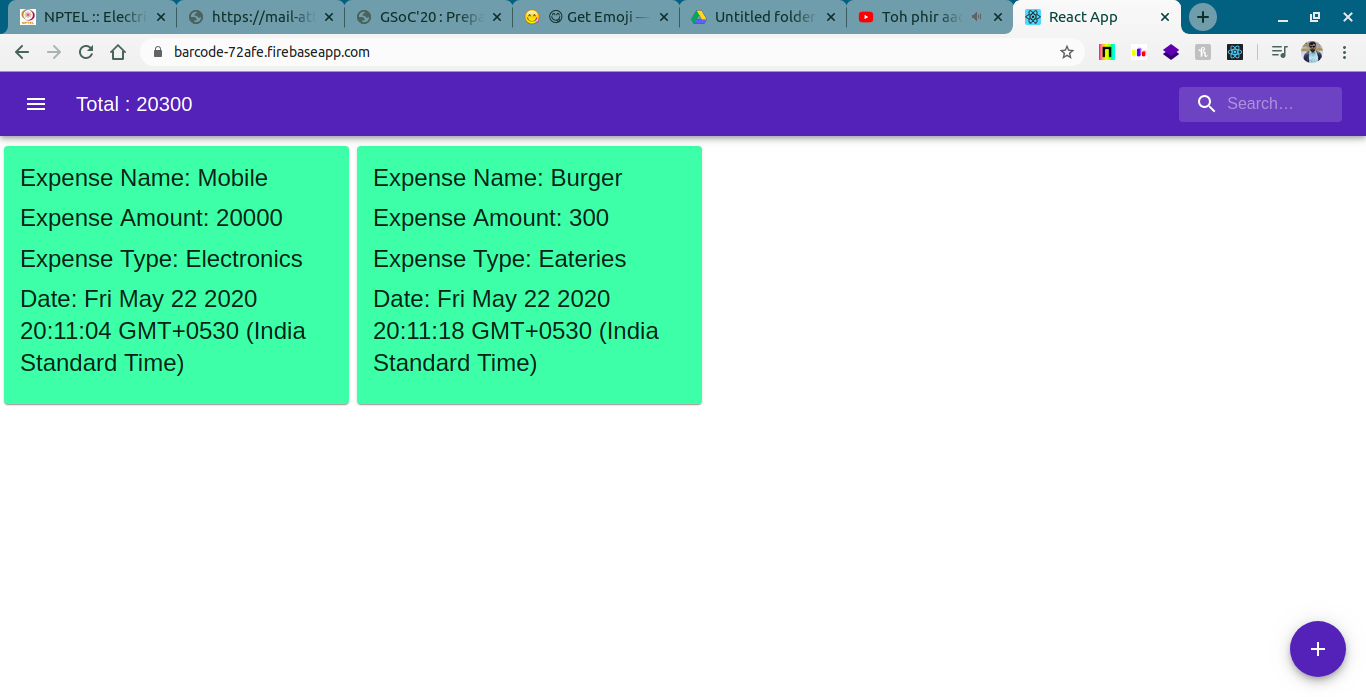
So, in the pre GSoC period, I started learning ReactJS and built an Expense Calculator App.

Now, I started converting this app into an Electron App, and Webpack steps in here. Basically Webpack is a module bundler which bundles HTML, CSS, JS, JSX files to a single HTML, CSS, JS bundle which is ready to be shipped or deployed.

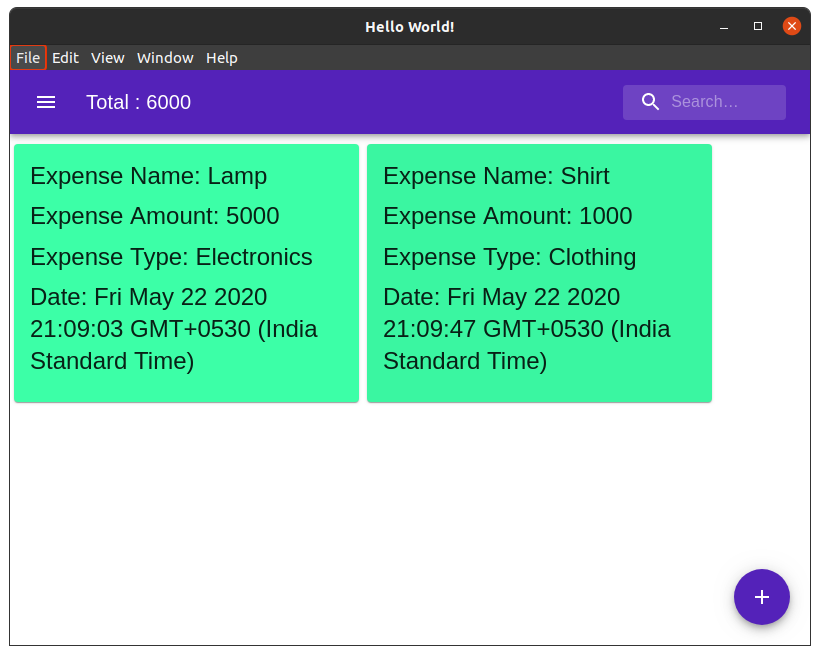
After learning the intricacies of Webpack, I jumped upon converting my old React App to a brand new Electron App. After a lot of coffee and debugging, I finally had an Electron App in front of me.(Now, many would say that its not a tedious job, but to host the React App in background and load the React App's URL into mainWindow of Electron, or Electron-React-BoilerPlate is an option, but they don't support native NodeJS modules like ‘fs'😟😟 A sad thing).

Packaging Apps
I was ready with the development version and needed to ship it successfully. On serching a bit, I got hold of Electron Forge‘s Package manager which helps to bundle the app and install it in any computer. A packaged version of the app can be found here.(packaged for Debian based OS only)
Plenary Meeting
We had a meeting with our mentors and other fellow students regarding suggestions for improving communications and code contributions. It was a great exchange of ideas among the team.
This article can also be found at DIAL Hub.