GSoC'20 : Week-1 of Coding Period | Takeoff Successful

Week 5 of GSoC'20
It had been an awesome community bonding period in the past one month, and finally, the coding period kicked off successfully.
Sprints Completed
Starting on with the coding period, I initialised the code repository, by creating an Electron App, integrating it with React with the help of Webpack to create a basic Hello World project. Once it was done, the next thing was to identify the contributors of the project by triggering the all-contributors bot.
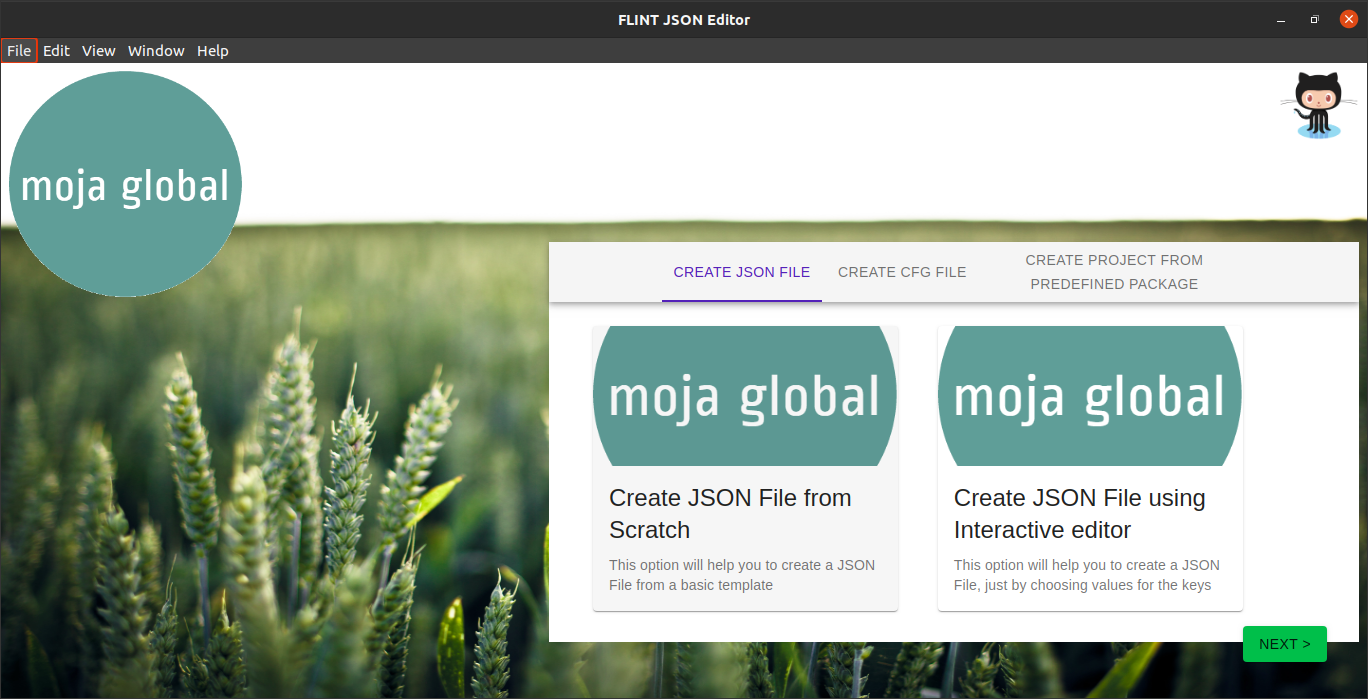
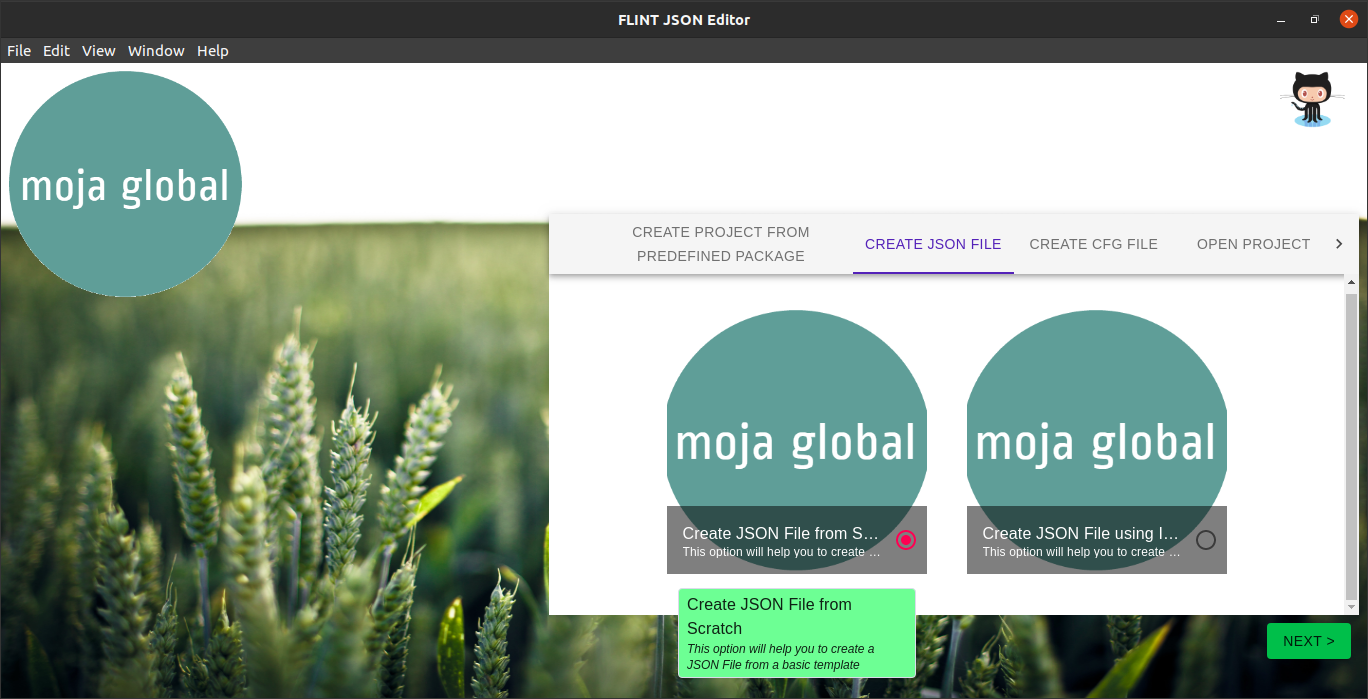
Now, it was 2nd of June, and I started chalking out a plan to create the landing page of the app, keeping in mind the community branding guidelines, the UI etc, referring to the wireframes which I built on Week 2 of community bonding period. Once the plan was appealing, I started to code the landing page, and after a day and three cups of coffee ☕, I was ready with a basic landing page.

Once getting it reviewed by @mfellows sir and @guy sir, I started to improve the layout and content of the page, and created a revised layout of the same.

Sprints Left
The only feature which needs to be implemented for the week is to integrate a raw JSON editor to help users to build a JSON file from scratch. I will be using NPM's json-editor package for the same.
Conclusion
On a concluding note, I would like to say that the GSoC'20 experience has become even more exhilarating for me, learning new concepts and implementing them, day in and day out.
This article can also be found at DIAL Hub.