GSoC'20 : Week-5 of Coding Period | Initial layout of Tabbed Editor

Week 9 of GSoC'20
PR5: Initial Tab Layout of the JSON Editor
The week, I was working on creating a basic layout of a tabbed editor similar to VSCode and Atom. The modern day text editors provide features like opening new tabs, swapping tabs and closing tabs. After researching a lot about user experience and using NPM APIs for tabbed layouts like react-tabtab, react-draggable-tab , chrome-tabs etc, the react-draggable-tabs API qualified to be the best and easiest API to achieve the feature.
Workflow
The workflow may be explained as, once a set of files are chosen by the user from the dashboard in Open File and Open Project feature, the files are loaded in tabs in the editor. The user will be given an option to choose a mode of the editor in which the JSON file will be opened. Here, if the JSON file doesn't have a template, it will be opened in ScratchJSON Editor mode irrespective of their choice.
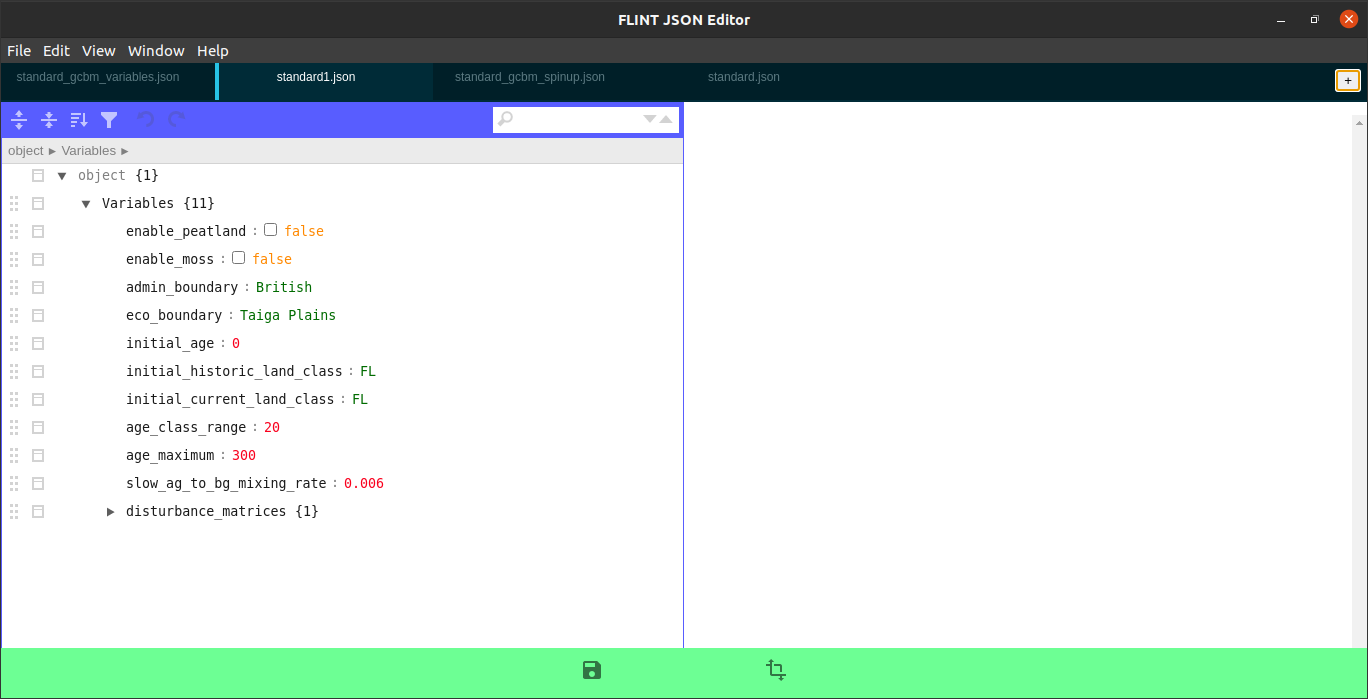
Illustration



Footnote
Currently the Open Project and Open FIle is not connected with Tabbed Editor due to faster debugging, it will be connected in upcoming PR
Its been one month long since the inception of coding period. With the first phase getting over and evaluations mostly winding up, its a thrilling situation lately. 😅😅
This article can also be found at DIAL Hub.